Composantes essentielles de l’accessibilité du Web
À propos de cette traduction
Cette traduction faite par des volontaires peut ne pas refléter les intentions de l’original en anglais.
Traduction à jour par rapport à la version anglaise.
Traduction mise à jour : 2024-03-19. Version anglaise mise à jour le : 2024-03-14.
Traduction : @code-elegant.
Contribution : Rémi Bétin.
WAI remercie ces traducteurs, et accueille volontiers d’autres traductions.
Introduction
Il est essentiel que des composantes distinctes et multiples du développement web et de l’interaction utilisateur s’articulent convenablement pour que le Web soit accessible aux personnes handicapées. Ces composantes incluent :
- du contenu – l’information contenue dans une page web ou une application web, y compris :
- de l’information primaire telle que du texte, des images et des sons,
- du code ou du balisage qui définit la structure, la présentation… ;
- des navigateurs web, des lecteurs de média, et d’autres « agents utilisateurs » ;
- une technologie d’assistance, dans certains cas – lecteurs d’écran, claviers alternatifs, contacteurs, logiciel de numérisation… ;
- les connaissances, l’expérience et dans certains cas les stratégies d’adaptation des utilisateurs pour l’utilisation du Web ;
- des créateurs – concepteurs, graphistes, codeurs, auteurs… y compris des créateurs handicapés et des utilisateurs qui contribuent ;
- des outils de création – logiciels de création de sites web ;
- des outils d’évaluation – outils d’évaluation de l’accessibilité web, validateurs HTML ou CSS…
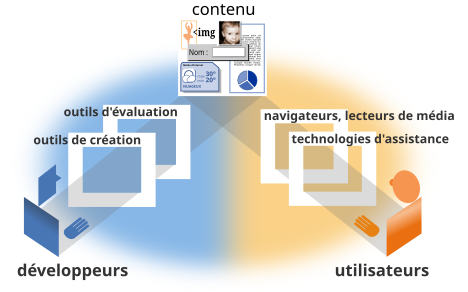
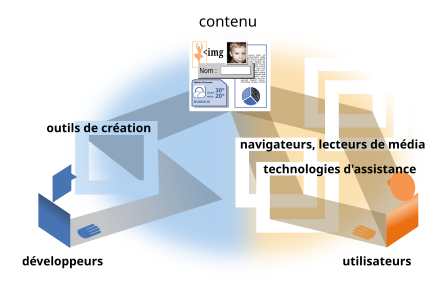
Comment les composantes s’articulent
Les créateurs web utilisent généralement des outils de création et des outils d’évaluation pour créer du contenu web.
Les personnes (“utilisateurs”) utilisent des navigateurs web, des lecteurs de média, des technologies d’assistance, ou d’autres “agents utilisateurs” pour obtenir ou interagir avec le contenu.
Interdépendances entre les composantes
Il y a des interdépendances cruciales entre les composantes ; c’est-à-dire que les composantes doivent s’articuler correctement pour que le web soit accessible. Par exemple, pour les équivalents textuels aux images :
- les spécifications techniques traitent des équivalents textuels (par exemple, HTML définit l’attribut d’équivalent textuel (
alt) pour l’élément image (img)) ; - les règles WAI (WCAG, ATAG, UAAG décrites ci-dessous) définissent comment mettre en place les équivalents textuels dans la perspective de l’accessibilité pour les différentes composantes ;
- les créateurs fournissent la formulation appropriée de l’équivalent textuel ;
- les outils de création permettent, facilitent et promeuvent la fourniture d’un équivalent textuel dans une page web ;
- les outils d’évaluation sont utilisés pour faciliter la vérification de la présence d’équivalents textuels ;
- les agents utilisateurs fournissent des interfaces à destination des êtres humains et des machines pour l’équivalent textuel ;
- les technologies d’assistance fournissent un accès aux êtres humains à l’équivalent textuel suivant différentes modalités ;
- les utilisateurs savent comment obtenir l’équivalent textuel depuis leur agent utilisateur ou leur technologie d’assistance ou les deux, selon que de besoin.
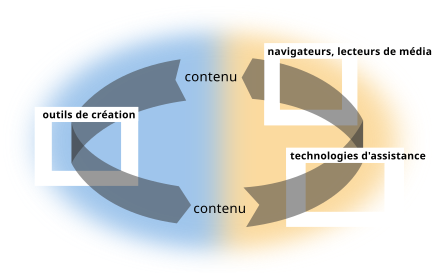
Le cycle de mise en œuvre
Quand les fonctionnalités d’accessibilité sont effectivement mises en œuvre dans une composante, les autres composantes sont plus susceptibles de les mettre en œuvre elles aussi.

- Quand les navigateurs web, les lecteurs de média, les technologies d’assistance, et les autres agents utilisateurs fournissent une fonctionnalité d’accessibilité, les utilisateurs sont plus susceptibles de l’exiger et les créateurs sont plus susceptibles de l’implémenter dans leur contenu ;
- Quand les créateurs veulent implémenter une fonctionnalité d’accessibilité dans leur contenu, ils sont plus susceptibles d’exiger que leur outil de création en rende simple la mise en œuvre ;
- Quand les outils de création rendent simple la mise en œuvre d’une fonctionnalité, les créateurs sont plus susceptibles de la mettre en œuvre dans leur contenu ;
- Quand une fonctionnalité d’accessibilité est mise en œuvre dans la plupart des contenus, les créateurs et les utilisateurs sont plus susceptibles d’exiger que les agents utilisateurs la prennent en charge.
Quand une composante est déficiente
Si une fonctionnalité d’accessibilité n’est pas mise en œuvre dans une composante, il y a peu de motivation pour les autres composantes pour l’implémenter s’il n’en résulte pas une expérience utilisateur accessible. Par exemple les créateurs n’implémenteront probablement pas une fonctionnalité d’accessibilité que les outils de création ne fournissent pas et que la plupart des navigateurs et des technologies d’assistance ne mettent pas en œuvre systématiquement.
Si une composante a une faible prise en compte de l’accessibilité, d’autres composantes peuvent parfois compenser cela au travers de « contournements » qui nécessitent beaucoup plus d’effort et ne sont pas positifs pour l’accessibilité en général. Par exemple :
- les créateurs peuvent avoir plus de travail pour compenser des lacunes dans les fonctionnalités d’accessibilité des outils de création ; par exemple en codant du balisage directement plutôt que grâce à un outil ;
- les utilisateurs peuvent avoir plus de travail pour compenser des lacunes dans les fonctionnalités d’accessibilité des navigateurs, des lecteurs de média, et de la technologie d’assistance ; et le manque d’accessibilité du contenu ; par exemple en utilisant différents navigateurs ou technologies d’assistance pour surmonter différents problèmes d’accessibilité.
Cependant dans la plupart des cas les contournements ne sont pas mis en œuvre et le résultat reste décevant en matière d’accessibilité. De plus un support défaillant de l’accessibilité dans une composante ne peut parfois pas toujours être raisonnablement compensé par les autres composantes ; le résultat étant l’inaccessibilité, rendant impossible pour certaines personnes handicapées l’utilisation d’un site, d’une page ou d’une fonctionnalité en particulier.
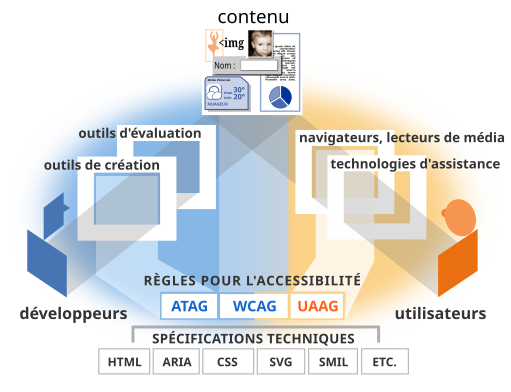
Règles et autres standards
L’Initiative pour l’accessibilité du Web (WAI) du World Wide Web Consortium (W3C) développe des standards d’accessibilité du Web pour différentes composantes :
- les Règles pour l’accessibilité des outils d’édition (ATAG) traite des outils de création ;
- les Règles pour l’accessibilité des contenus Web (WCAG) traite du contenu web, et est utilisé par les créateurs, outils de création et outils d’évaluation de l’accessibilité ;
- les Règles pour l’accessibilité des agents utilisateurs (UAAG) (en anglais) traite des navigateurs et lecteurs de média, y compris certains aspects des technologies d’assistance.
Ces règles d’accessibilité reposent sur le socle des spécifications techniques fondamentales du Web, et sont développées en coordination avec toutes les spécifications techniques de W3C (HTML, CSS, SVG, SMIL, etc.). W3C développe aussi des spécifications techniques qui traitent directement d’accessibilité, dont :
- la suite des spécifications ARIA, les applications Internet riches accessibles (en anglais), qui définit une façon de créer des applications web plus accessibles aux personnes handicapées. Elle facilite notamment le développement de contenu dynamique et de contrôles d’interface utilisateur avancés avec Ajax, HTML, JavaScript et les technologies associées.
Pour plus d’informations, consultez Standards d’accessibilité du W3C – Vue d’ensemble.
Retour en haut de page