Page Regions
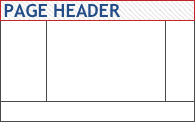
Page header
 Most websites have a region at the top of every page that contains site-wide information, such as the website logo, search function, and navigation options. HTML5 provides the
Most websites have a region at the top of every page that contains site-wide information, such as the website logo, search function, and navigation options. HTML5 provides the <header> element, which can be used to define such a region.
View a complete code example for all regions combined.
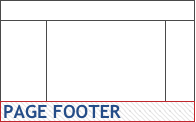
Page footer
 Similar to the page header, most websites also have a region at the bottom of every page that contains site-wide information, such as copyright information, privacy statements, or disclaimers. HTML5 provides the
Similar to the page header, most websites also have a region at the bottom of every page that contains site-wide information, such as copyright information, privacy statements, or disclaimers. HTML5 provides the <footer> element, which can be used to define such a region.
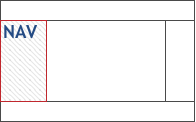
Navigation
 The HTML5
The HTML5 <nav> element can be used to identify a navigation menu. A web page can have any number of navigation menus. Use labels to identify each navigation menu.
The Menus tutorial provides more details on creating menus.
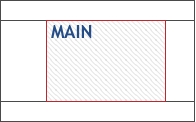
Main content
 Use the HTML5
Use the HTML5 <main> element to identify the main content region of a web page or application.
Complementary content
 Use the HTML5
Use the HTML5 <aside> element to identify regions that support the main content, yet are separate and meaningful sections on their own; For example, a side note explaining or annotating the main content.
Responsive design
Components may be collapsed or even hidden on smaller screens, but components that show should appear in the same order for a particular view (set size and orientation). If possible, page structure should be consistent across different screen sizes and orientations, though not a specific WCAG requirement.
Page regions in HTML5 using WAI-ARIA
Most current web browsers support the above HTML5 elements and convey the information to assistive technology through the accessibility APIs. However, to maximize compatibility with web browsers and assistive technologies that support WAI-ARIA but do not yet support HTML5, it is currently advisable to use both the HTML5 elements and the corresponding WAI-ARIA roles.
Explore other WAI-ARIA resources:
Page regions in HTML4 using WAI-ARIA
If HTML5 cannot be used or if an HTML4 page is retrofitted to improve accessibility, add WAI-ARIA code to div elements that function as their HTML5 counterparts, for example: